네이버 스마트스토어, 블로그 마켓에 상점 개설할 때 대표 이미지가 필요한데요. 윈도우 기본 그림판을 이용해서 스마트스토어 대표 이미지 사이즈(160×160)를 맞추는 방법을 알아 보겠습니다.
윈도우에 기본 설치된 그림판 프로그램으로도 쉽게 이미지 사이즈를 조정할 수 있습니다.
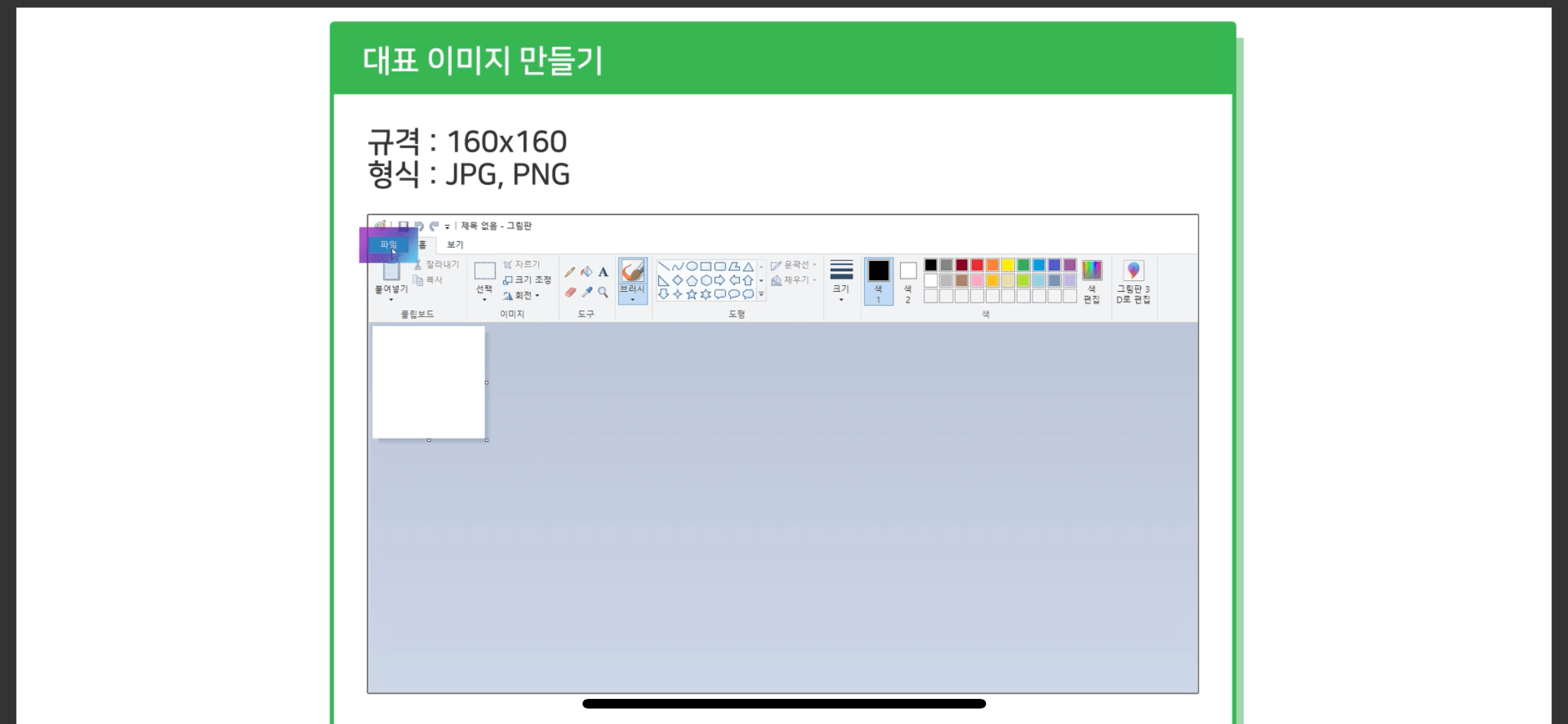
1. 윈도우 그림판 실행
먼저 윈도우 시작 버튼을 누른 후, 보조 프로그램에서 그림판을 선택해 실행해 주세요.
2. 파일 열기

그림판의 왼쪽 상단 ‘파일’ 메뉴에서 ‘열기’를 눌러 대표 이미지로 등록할 원본 이미지를 불러와 주세요. (단축키 Ctrl+O)
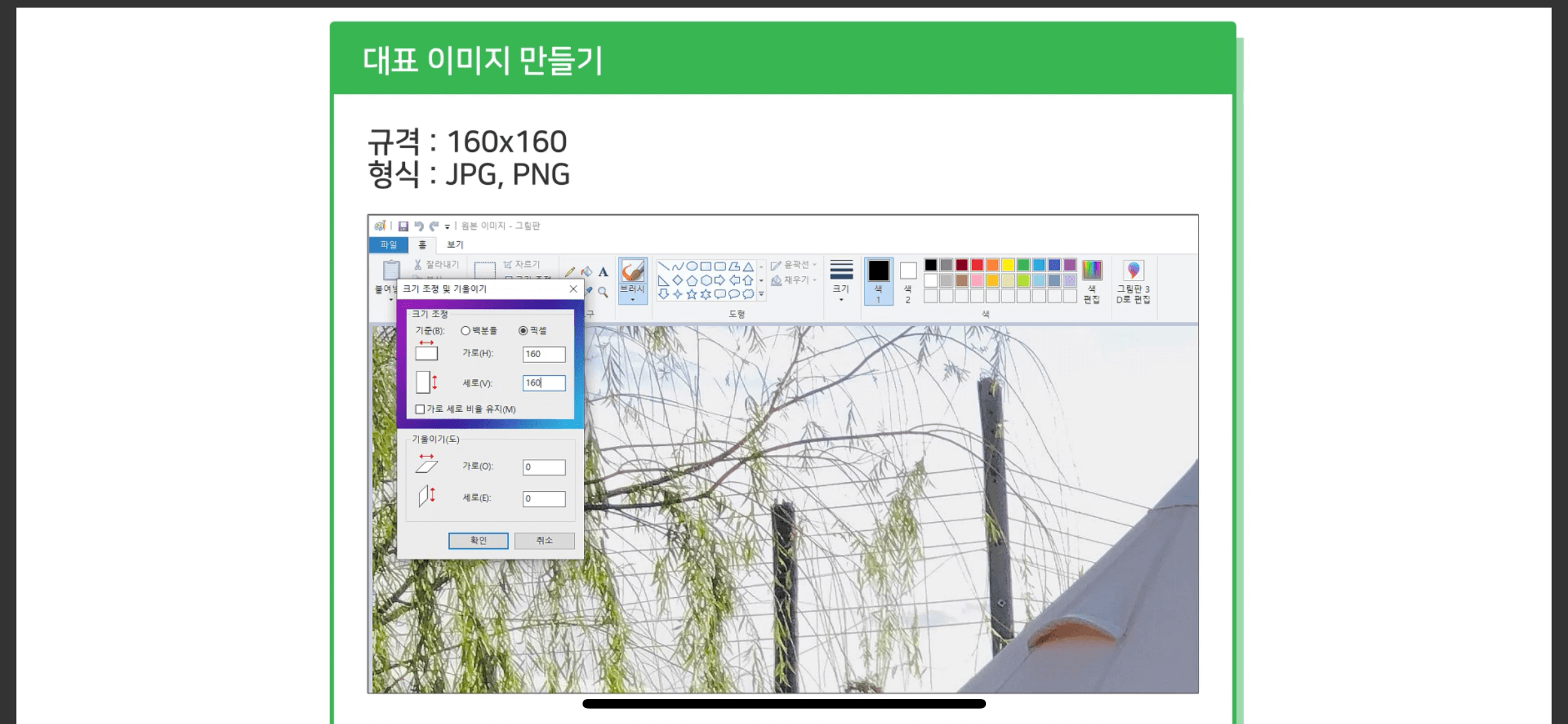
3. 이미지 사이즈 조정

리본 메뉴 ‘크기 조정’ 버튼을 누른 뒤, 기준을 ‘픽셀’로 선택합니다.
가로 세로 비율 유지 체크 표시를 해제하고, 가로와 세로 사이즈를 160으로 입력합니다. 마지막으로 ‘확인’ 버튼을 누르면 완성입니다.
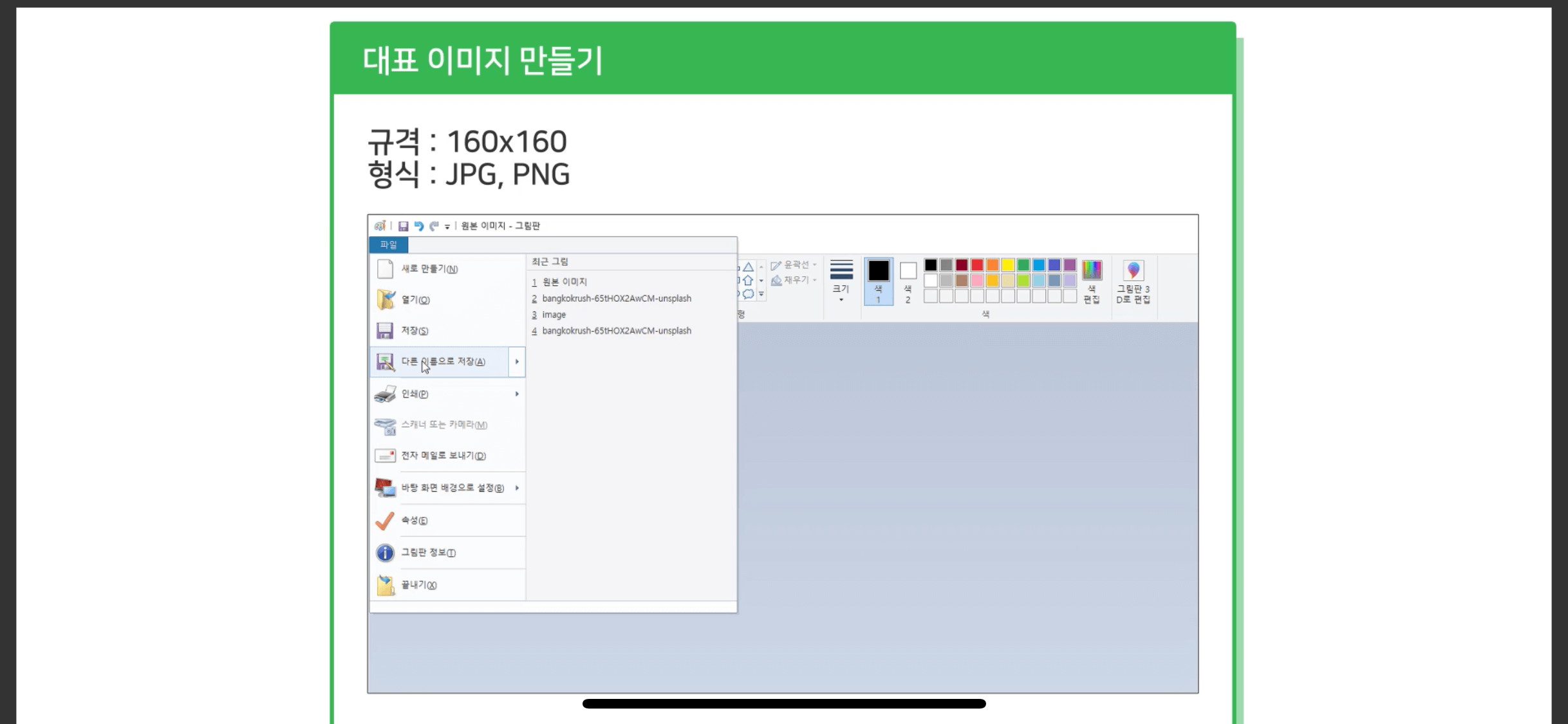
4. 파일 저장

왼쪽 상단 ‘파일’ 메뉴를 누른고, ‘다른 이름으로 저장’을 눌러서 JPG 또는 PNG 파일로 저장해 주세요. (단축키 Ctrl+A)
이제 완성된 이미지는 다음과 같이 등록하시면 됩니다.
- 스마트 스토어
스마트스토어 센터 > 대표 이미지 등록 - 블로그 마켓
네이버페이 센터 > 가맹점 몰정보 > 대표 이미지 등록
다른 방문자가 함께 확인한 콘텐츠
뉴스레터 무료 구독